When it comes to web and app design, the term “wireframe” often pops up. But what exactly is a wireframe, and why is it crucial for building successful digital products? In this article, we’ll break down the basics of wireframes, their importance in the design process, types, tools used, and tips for creating effective wireframes.
What is a Wireframe?
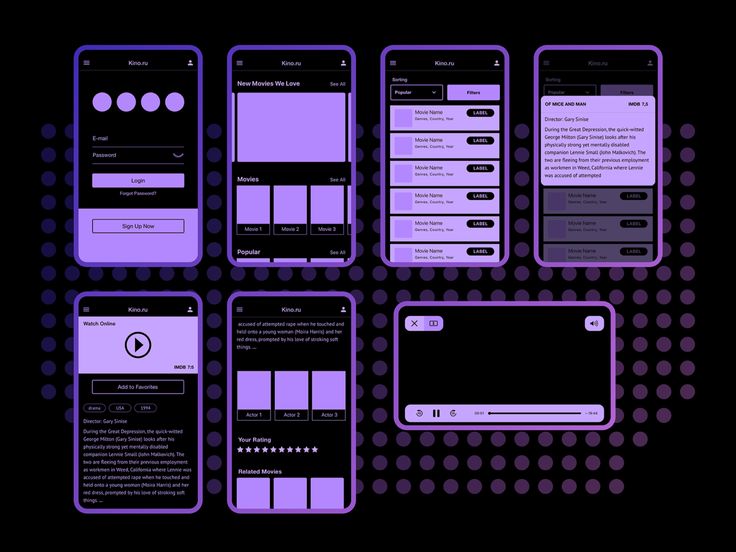
A wireframe is a visual blueprint or schematic of a website or application’s layout. Think of it as the skeleton of a digital interface—it outlines where elements like buttons, menus, images, and content will be placed. Wireframes focus on functionality, structure, and user experience, rather than design details like colors and fonts.
Wireframes are usually created in the early stages of the design process to help plan the layout and user flow before moving into detailed design and development. They serve as a visual guide that communicates the structure of a page to designers, developers, and stakeholders.
Why Are Wireframes Important?
Wireframes play a critical role in the web and app development process for several reasons:
- Clear Communication
Wireframes act as a bridge between designers, developers, and clients. They provide a clear understanding of what a page or screen will do and how users will interact with it. - Focus on Functionality
Since wireframes don’t include visual design elements, they allow teams to concentrate on user flow, navigation, and usability. - Early Feedback
Wireframes make it easier to gather feedback from clients and users early in the project. Adjustments can be made quickly before investing time and resources into detailed design. - Saves Time and Money
Identifying usability issues or layout flaws early can prevent costly revisions later in the design or development stages.
Types of Wireframes
There are generally three types of wireframes, each with varying levels of detail:
- Low-Fidelity Wireframes
These are simple sketches, often drawn by hand or using basic tools. They show general page structure and layout without detail. - Mid-Fidelity Wireframes
These include more detail than low-fidelity wireframes and are usually created using digital tools. They represent layout more accurately and may include some placeholder text. - High-Fidelity Wireframes
These wireframes are more detailed and closely resemble the final product in terms of layout and user interaction. They may include real content, annotations, and even limited functionality.
Wireframing Tools
There are many tools available to create wireframes. Here are some of the most popular:
- Figma – A powerful collaborative interface design tool.
- Adobe XD – Great for UI/UX design and prototyping.
- Sketch – Ideal for macOS users focused on web and app design.
- Balsamiq – Excellent for quick, low-fidelity wireframes.
- Axure RP – Advanced tool for high-fidelity, interactive wireframes.
Each tool has its strengths, and the choice often depends on the complexity of the project and personal preference.
Best Practices for Creating Wireframes
- Start Simple
Begin with a low-fidelity wireframe to map out the structure and flow. You can add more detail as the design evolves. - Use Realistic Content When Possible
Avoid using “Lorem Ipsum” text. Realistic content helps stakeholders better understand how the final product will function. - Include Annotations
Add notes explaining user interactions, transitions, or features that might not be obvious from the layout alone. - Focus on the User
Design with the user in mind. Make sure navigation is intuitive and tasks can be completed efficiently. - Get Feedback Early and Often
Share your wireframes with team members and clients to gather input and identify potential issues.
Wireframes vs. Mockups vs. Prototypes
These three terms are often used interchangeably but serve different purposes:
- Wireframe: Basic layout and structure.
- Mockup: Visual design, including colors, fonts, and images.
- Prototype: Interactive version that simulates user interactions.
Wireframes come first, followed by mockups and then prototypes, each step adding more detail and functionality.
Conclusion
A wireframe is an essential tool in the web and app design process. It helps visualize ideas, plan user interactions, and align teams before diving into full-scale development. Whether you’re a designer, developer, or business owner, understanding wireframes will improve your ability to create user-friendly, effective digital products.
By integrating wireframes early in your workflow, you lay the foundation for a seamless and successful design journey. Don’t skip this step—it can make all the difference in delivering an exceptional user experience.